Fenster in Blender
Die Oberfläche in Blender lässt sich frei konfigurieren. Innerhalb des Programmfensters können Sie so viele Fenster öffnen, wie Sie wünschen. Jedem Fenster ist ein Editor zugewiesen.
Inhaltsverzeichnis
Konfiguration
Blender kommt mit einigen vorkonfigurierten Fensterlayouts. Diese Auswahl finden Sie im Info Editor. Dort können Sie eigene Layouts speichern und schnell abrufen.
Fenstergröße einstellen
Die Breite und Höhe von Fenstern ändern Sie, indem Sie den Mauszeiger auf die vertikale oder horizontale Trennlinie zwischen zwei Fenstern bewegen. Der Mauszeiger ändert sich zu einem Doppelpfeil. Ziehen Sie mit gedrückter Maustaste ![]() die Trennlinie und ändern Sie die Fenstergröße. Alle Fenster, die an diese Linie grenzen werden mit skaliert.
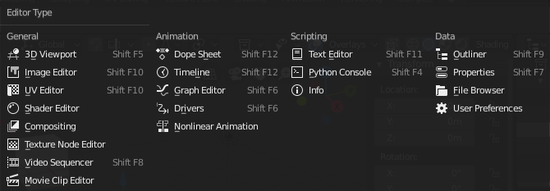
Blender besitzt 17 verschiedene Editoren. Diese lassen sich in jedem Fenster in der Benutzeroberfläche öffnen. Beim Klick aus das Icon links in der Menüleiste (diese befindet sich standardmäßig unterhalb des zugehörigen Fensters) öffnet sich das nebenstehende Auswahlmenü, in welchem sich der Editor für das Fenster auswählen lässt.
die Trennlinie und ändern Sie die Fenstergröße. Alle Fenster, die an diese Linie grenzen werden mit skaliert.
Blender besitzt 17 verschiedene Editoren. Diese lassen sich in jedem Fenster in der Benutzeroberfläche öffnen. Beim Klick aus das Icon links in der Menüleiste (diese befindet sich standardmäßig unterhalb des zugehörigen Fensters) öffnet sich das nebenstehende Auswahlmenü, in welchem sich der Editor für das Fenster auswählen lässt.
neue Fenster öffnen, Fenster schließen
Neue Fenster öffnen Sie, indem sie ein bestehendes Fenster teilen. Hierzu finden Sie in jedem Fenster in der linken unteren und rechten oberen Ecke je ein schraffiertes Dreieck. ![]() Klicken Sie auf dieses Dreieck und ziehen Sie es vertikal oder horizontal in das zu unterteilende Fenster. Dabei entsteht das neue Fenster.
Um nicht benötigte Fenster zu schließen, wird die Ecke des benachbarten Fensters auf das zu schließende Fenster gezogen. In der Mitte des schließenden Fensters erscheint ein Pfeil (der bei schmalen Fenstern verhältnismäßig klein sein kann), der angibt, in welche Richtung ein Fenster geschlossen wird. Fenster lassen sich nur zwischen gemeinsamen Kanten schließen.
Klicken Sie auf dieses Dreieck und ziehen Sie es vertikal oder horizontal in das zu unterteilende Fenster. Dabei entsteht das neue Fenster.
Um nicht benötigte Fenster zu schließen, wird die Ecke des benachbarten Fensters auf das zu schließende Fenster gezogen. In der Mitte des schließenden Fensters erscheint ein Pfeil (der bei schmalen Fenstern verhältnismäßig klein sein kann), der angibt, in welche Richtung ein Fenster geschlossen wird. Fenster lassen sich nur zwischen gemeinsamen Kanten schließen.
Hier finden Sie ein Video zur Konfiguration der Fenster in Blender.
Fenster maximieren
Sie maximieren das Fenster unter dem Mauszeiger mit dem Hotkey ![]() +
+ ![]() .
.
Mit dem gleichen Hotkey schalten sie wieder zurück.
Editoren
- General
 3D View
3D View  +
+ 
- Der 3D Viewer ist das "Fenster" in die 3D-Welt. Hier sehen sie eine Vorschau der Szene in der Sie gerade arbeiten und Sie editieren hier z.B. ihre Modelle.
- Der 3D Viewer ist das "Fenster" in die 3D-Welt. Hier sehen sie eine Vorschau der Szene in der Sie gerade arbeiten und Sie editieren hier z.B. ihre Modelle.
 Image Editor
Image Editor  +
+ 
- Im Image Editor werden beispielsweise Renderergebnisse angezeigt.
- Im Image Editor werden beispielsweise Renderergebnisse angezeigt.
 UV Editor
UV Editor  +
+ 
- Im UV Editor bearbeiten Sie Texturkoordinaten.
- Im UV Editor bearbeiten Sie Texturkoordinaten.
 Shader Editor
Shader Editor  +
+ 
- Im Shader Editor bearbeiten Sie Node-Netzwerke für Shader.
- Im Shader Editor bearbeiten Sie Node-Netzwerke für Shader.
 Compositing Editor
Compositing Editor  +
+ 
- Im Compositing Editor bearbeiten Sie Node-Netzwerke für Compositing oder Animationen.
- Im Compositing Editor bearbeiten Sie Node-Netzwerke für Compositing oder Animationen.
 Node Editor
Node Editor  +
+ 
- Im Texture Node Editor bearbeiten Sie Node-Netzwerke Texturen.
- Im Texture Node Editor bearbeiten Sie Node-Netzwerke Texturen.
 Video Sequence Editor
Video Sequence Editor  +
+ 
 Movie Clip Editor
Movie Clip Editor- Animation
 Dope Sheet
Dope Sheet  +
+ 
- Im Dope Sheet finden Sie eine gut strukturierte Übersicht der Keyframes und animierten Parameter.
- Ein Unterfenster des Dope Sheets ist der Action Editor, in dem Animationen einzelner Parameter zu Aktionen zusammengefasst werden, um diese wiederverwenden zu können.
- Im Dope Sheet finden Sie eine gut strukturierte Übersicht der Keyframes und animierten Parameter.
 Timeline
Timeline
- In der Timeline können Sie z.B. zu einem Frame Ihrer Animation springen, an bestimmten Positionen Marker setzen und sehen, an welchen Positionen ihr selektiertes Objekt Keyframes besitzt.
- In der Timeline können Sie z.B. zu einem Frame Ihrer Animation springen, an bestimmten Positionen Marker setzen und sehen, an welchen Positionen ihr selektiertes Objekt Keyframes besitzt.
 Graph Editor
Graph Editor  +
+ 
- Im Graph Editor werden Animationskurven dargestellt und ggf. bearbeitet. Der Graph Editor ist ein unverzichtbares Werkzeug beim Animieren.
- Im Graph Editor werden Animationskurven dargestellt und ggf. bearbeitet. Der Graph Editor ist ein unverzichtbares Werkzeug beim Animieren.
 Drivers
Drivers  +
+ 
 NLA Editor
NLA Editor
- Im NonLinear Animation Editor werden Aktionen aus den Action Editor kommend zu Animationen zusammengestellt.
- Im NonLinear Animation Editor werden Aktionen aus den Action Editor kommend zu Animationen zusammengestellt.
- Scripting
 Text Editor
Text Editor  +
+ 
- Im Text Editor schreiben Sie Python Scripte. Sie können sich hier auch Notizen machen.
 Python Console
Python Console  +
+ 
 Info
Info
- Das Info-Fenster zeigt Daten nach der Ausführung einer Aktion an.
- Das Info-Fenster zeigt Daten nach der Ausführung einer Aktion an.
- Data
 Outliner
Outliner  +
+ 
- Im Outliner werden die Objekte aufgelistet. Diese lassen sich sortieren und filtern, ein- und ausblenden.
- Im Outliner werden die Objekte aufgelistet. Diese lassen sich sortieren und filtern, ein- und ausblenden.
 Properties
Properties  +
+ 
- Im Properties Editor haben sie Zugriff auf eine große Vielzahl von Parametern. Hier werden die meisten Einstellungen vorgenommen.
- Im Properties Editor haben sie Zugriff auf eine große Vielzahl von Parametern. Hier werden die meisten Einstellungen vorgenommen.
 User Preferences
User Preferences  +
+  +
+ 
- Im Fenster User Preferences stellen Sie grundlegende Parameter des Programms ein.
- Im Fenster User Preferences stellen Sie grundlegende Parameter des Programms ein.
 File Browser
File Browser  +
+ 
- Aus dem File Browser können Sie z.B Bilddateien direkt in den UV/Image Editor ziehen.
- Aus dem File Browser können Sie z.B Bilddateien direkt in den UV/Image Editor ziehen.